By Sheila Pen, Shutterstock Contributor
Have you ever made a minor adjustment to a path in Illustrator and instead completely distorted your shape? This tutorial will teach you how to banish those mishaps completely.
The Reshape tool is used for stretching paths without distorting them, keeping the overall appearance of the path relatively unchanged. It also has great versatility, as you can use it with both open and closed paths.
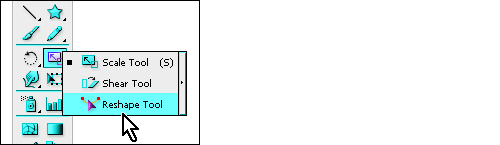
It can be found tucked away under the Scale and Shear tools in the Tools panel. It’s one of those undiscovered gems that, once you understand how to use it, you’ll wonder how you ever lived without it.
 Where to find the Reshape tool
Where to find the Reshape tool
Recognizing the Different Anchor Point Types
Before you can successfully use the Reshape tool, you’ll need to understand the three different types of anchor points and how the Reshape tool affects each of them.
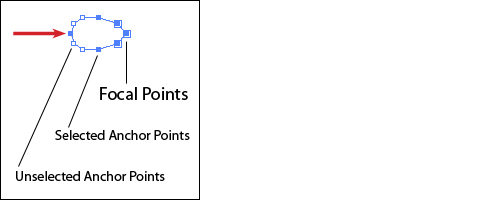
 Different anchor point types
Different anchor point types
1. Focal points look like highlighted or filled squares “within” a box. These are the points that do the “pulling,” or “stretching.”
2. Unselected anchor points look like hollow or unfilled squares and are completely unaffected by the Reshape tool. They are important because they remain exactly where they are and serve as fixing points from which you can stretch a path in the opposite direction.
3. Selected anchor points look like highlighted or filled squares. When the Reshape tool is used, these points will move as well but the amount that each one moves varies depending on how far away it is from a focal point.
Selected anchor points that are adjacent to and are on the same path as a focal point will be affected by the Reshape tool.
This movement occurs from a focal point all the way along the path until an unselectedanchor point is reached, or the end of a path is reached — whichever happens first.
In the example above, notice that although the extreme left anchor point is selected, the Reshape tool does not affect it because it is surrounded by unselected anchor points and is not adjacent to a focal point.
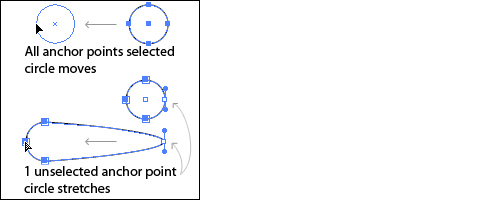
In the case of a closed path, without at least one unselected anchor point, you won’t be able to stretch the path using the Reshape tool. Instead, you’ll end up moving the whole path because there are no unselected anchor points to fix it to the artboard. Think about it this way: how can you stretch something in one direction if you don’t hold or fix the opposite end?
 Closed path example
Closed path example
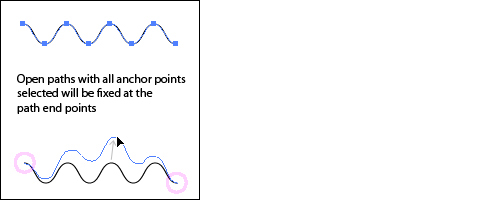
For an open path with all anchor points selected, Illustrator cleverly works around the absence of unselected anchor points by instead using the ends of the path as the fixing points.
 Open path example
Open path example
With this basic understanding of anchor points, we’ll examine how the Reshape tool is used in Part 2.




